Verkiezingskaarten worden niet langer door mensen getekend, maar door je eigen browser! De verkiezingen dit jaar markeren de volwassenwording van Scalable Vector Graphics (SVG) als technologie voor online kaarten. Om de verkiezingsuitslagen geografisch te presenteren maakten bijna alle grote nieuwssites in Nederland namelijk gebruik van JavaScript-bibliotheken, waarmee browsers deze vectorafbeeldingen als SVG kunnen tekenen. Niet eerder is deze technologie zo breed en tegelijkertijd toegepast op hetzelfde thema.


SVG voor online kaarten
Voor snelle online kaarten zijn kaarttegels, groot gemaakt door Google Maps, de gangbare manier. Deze kaarttegels worden van tevoren gemaakt. Nieuwssites willen de verkiezingsuitslag zo snel mogelijk online presentatie en kunnen dus niet wachten, tot alle kaarttegels voor alle zoomniveaus zijn gemaakt. Met SVG en JavaScript kan de verkiezingskaart echter direct in de browser worden getekend op basis van de nieuwste uitslagen, die de bezoekers downloaden van de nieuwssite. De gemeentegrenzen worden eenmalig gedownload om daarna als vectorafbeelding te worden getekend op ieder schaalniveau. Kaarttegels moeten daarentegen voor ieder nieuw schaalniveau door de browser worden geladen.
Ten slotte is het vormgeven van kaarttegels een kunst apart. Er worden opmaaktalen gebruikt die ofwel specifiek zijn voor een bepaald softwarepakket ofwel op XML gebaseerd zijn: de Styled Layer Descriptor (SLD) standaard van het OGC (Open Geospatial Consortium). In tegenstelling tot deze specifieke kennis worden vectorafbeeldingen met CSS vormgegeven. Iedere webontwikkelaar kan hiermee uit de voeten. Kortom: SVG-technologie biedt vele voordelen om op een laagdrempelige manier online kaarten te maken.
Verkiezingskaarten
Op de site van de Volkskrant laat Mirjam Leunissen een kaart van de EU (Europese Unie) zien. Ieder land heeft de kleur van de fractie in het Europese parlement, die daar de meeste stemmen heeft gekregen. Door met je muis over een land te bewegen zie je rechts van de kaart het aantal zetels en de relatieve zetelverdeling. Waar de Noorse kust alle fjorden heeft behouden, is in Nederland het hele IJsselmeer ingepolderd!
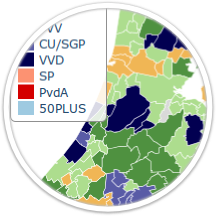
Jerry Vermanen houdt het op Nu.nl bij de kaart van de verkiezingsuitslag in Nederland. Waar in de Volkskrant is gekozen voor een kleur per Europese fractie is er hier voor gekozen om iedere gemeente de kleur te geven van de Nederlandse partij met de meeste stemmen. Door met je muis over een gemeente te bewegen komt de gemeentenaam en partijnaam in beeld. Je kan ook in- en uitzoomen op de kaart.


Ook op de site van de NOS staat een verkiezingskaart van Nederland met de meeste stemmen per Nederlandse partij. Eugène Tjoa heeft er bovendien een filter aan toegevoegd, waardoor je alleen die gemeenten kan laten zien, waar een bepaalde partij de meeste stemmen heeft gekregen. Je kan ook in- en uitzoomen op de kaart. Links van de kaart staat een grafiek die de zetelverdeling voor heel Nederland of een bepaalde gemeente laat zien met de verkiezingsuitslagen en opkomstpercentages van 2014 én van 2009. Daarnaast biedt de NOS-site een vergelijkbare verkiezingskaart van Europa, die de parlementsfractie met de meeste stemmen laat zien. Deze kaart heeft nota bene een extra toegift: de Markermeerpolder!
In plaats van de partij met de meeste stemmen te laten zien, heeft Yordi Dam op de website van LocalFocus ervoor gekozen om het percentage stemmen per partij per gemeente geografisch te presenteren. Door steeds een andere partij te kiezen verandert de kaart. De gemeentenaam en het percentage verschijnen door met je muis over de kaart te bewegen. De verkiezingskaart biedt geen kaartnavigatie.


Ten slotte staat op de website van het NRC Handelsblad weliswaar een verkiezingskaart over de Europese verkiezingen van de hand van Arlen Poort en Appie Verschoor, maar deze gebruikt kaarttegels voor de presentatie van de gemeentelijke uitslagen. In het kader van SVG (Scalable Vector Graphics) als technologie voor online kaarten is de kaart over de college-onderhandelingen van Erik van Gameren toepasselijker. Deze kaart laat zien in welke gemeenten er inmiddels een college is gevormd. Door op een gemeente te klikken zie je welke partijen in het college zitten en hoe de wethoudersverdeling in de gemeenteraad is. Als je niet met je muis op één van de gemeenten klikt, kan je de kaart verschuiven en in- en uitzoomen. Anders kan je voor het zoomen gebruik maken van de knoppen links bovenin het kaartvenster.
Wie volgt?
De JavaScript-bibliotheken om vectorafbeeldingen in SVG (Scalable Vector Graphics) te tekenen zoals D3.js en Highcharts zijn volwassen en hebben laten zien, dat ze in een productie-omgeving hun mannetje staan. Bovendien is het aandeel bezoekers op nieuwssites, dat een moderne browser groot genoeg om gebruik te maken van SVG-technologie voor online kaarten, zonder bezoekers uit te sluiten. Maar hoeveel cartografen en GeoICT-specialisten hebben deze technologie inmiddels onder de knie om dit in te zetten voor hun projecten?
Dat het nieuwe technologie van buiten de eigen geo-sector is, kan geen excuus zijn. Ook met gangbare software als ArcGIS Server en ArGIS Online van Esri in combinatie met de ArcGIS API voor JavaScript is het mogelijk om vectorafbeelingen als SVG in de browser te laten tekenen en vervolgens vorm te geven met CSS. Op deze manier heeft bijvoorbeeld Trouw de vectorkaarten in de Atlas van de Euroscepsis gerealiseerd. Of zijn we nog altijd aan het bijkomen van de inhaalmanoeuvre van Google Maps?
